Ответы на FAQ :
- А формы Webflow отправляются?
- Да.
- А значек удаляется?
- Да.
- Есть проект на вебфлоу. Мне надо его скачать с рабочими формами отправки. reflex.reacol.ru может такое сделать?
- Да.
Отправка форм будет производится сервером ReFlex CMS по протоколу SMTP. Действует для обычных форм Webflow (Текстовых сообщений). Код для отправки сообщений вшивается в выгружаемый сервисом сайт.
Для работы лучше использовать специальный почтовый ящик на mail.ru или яндекс-почте (настройка для отправки через Яндекс-почту). Запомните настройки подключения к серверу, логин, пароль, протокол. Эти настройки нужно указать в Личном Кабинете, в настройке выгрузки конкретного домена : поставить галочку напротив "Использовать отправку форм через сервер ReFlex CMS" и указать данные этого специального ящика, включая почтовый сервер, логин и пароль для ящика. Если нужно от имени этого ящика отправлять письма на другой - есть и такая возможность (укажите ящик-получатель форм в самом низу настроек).
Вышеуказанный способ действует для платных лицензий или для разового переноса, которые расшифрованы ниже :
- Одноразовый перенос. Выполняется мной. Нужен, если Вы не можете самостоятельно перенести выгруженный сайт на хост (сложности c FTP и т.д.) :
(Платная опция. Стоимость - 1000 р.)
- Самостоятельная выгрузка и перенос сайта. Количество выгрузок не ограничено, но ограничено время действия лицензии - на день, месяц, год. Выполняется пользователем сервиса - Вами.
После регистрации и авторизации на сайте покупаете лицензию из Личного кабинета на домен сразу или апгрейдите домен из Личного кабинета - кнопка "ПОКУПКА ЛИЦЕНЗИИ" у домена.
Далее, в настройках домена из ЛК В пункте "Отправка форм" до-заказываете опцию отправка форм.
+ к стоимости лицензии :
- если годовая = +350р. Суммарно с опцией - 850р.
- если на месяц = +100р. Суммарно с опцией - 300р.
- если на день = +30р. Суммарно с опцией - 80р.
Можете на день заказать лицензию для домена и опцию отправки форм и попробовать выгрузить и разместить выгруженный сайт на своем хостинге : цена вопроса - 80р. Если все будет работать - приобретите более длятельные лицензии ли закажите разовый перенос.
- Как настроить отправку форм не через Webflow ?
- Для всех режимов работы : вначале зарегистрируйте специальный почтовый ящик на mail.ru или яндекс-почте (можете использовать существующий ящик). Запомните настройки подключения к серверу, логин, пароль, протокол.
Далее, для режима CMS - указать эти настройки в панели администрирования самой ReFlex CMS - вкладка "почта" (даром).
В режиме простой выгрузки (без ReFlex CMS), в Личном Кабинете, в настройке выгрузки конкретного домена поставить галочку напротив "Использовать отправку форм через сервер ReFlex CMS" и указать данные этого специального ящика, включая почтовый сервер, логин и пароль для ящика (платная опция) .
- Как обойти ограничения в 2 страницы ?
- Клонируйте шаблон сайта - в нем нет ограничения на страницы. Но, в принципе, можно и на 2-х страницах Webflow разместить все необходимые шаблоны, чтобы формировать отдельные страницы php в CMS (они виртуальные - их могут быть тысячи), которые за основу берут всего 1 или 2 html страницы. Т.е. зачем делать отдельные страницы в самом Webflow? Формы тоже могут быть шаблонами, да и вообще любой элемент разметки...
- У меня получилось выгрузить только первую страницу сайта. Если сайт состоит из нескольких страниц, можно ли выгрузить их все?
- Можно, но нужно их делать в качестве отдельных страниц в самом Webflow, т.е. не в режиме CMS (для этого можно клонировать шаблон без ограничения на страницы - ответ дан выше). Если страница скрыта, т.е. явно не указана на главной странице - укажите её вручную в настройках выгрузки. Названия страниц указываются так : без точек, расширений html - только имена страниц. Если страниц несколько - разделите их имена через запятую : "page1,page2,page3". Точку после последней страницы ставить не надо.
- Какую лицензию надо брать для простой выгрузки ?
- Смотрите на сроки сдачи проекта и его возможной поддержки :
Например, сайт еще в процессе сдачи заказчику - ориентировочный срок сдачи - месяц (лицензию на день за 50 р. брать не выгодно, выгоднее взять месячную). Другой проект - заказчик требовательный и неугомонный, постоянные правки в течении всего срока поддержки проекта - годовая лицензия выгоднее. Самый простой вариант - сдал дизайн и забыл (однодневная лицензия оптимально).
- Можете помочь с настройкой или созданием шаблонов?
- Да, если Вы не против, что я буду видео с экрана снимать, чтобы потом это публиковать для всех... Пишите ниже в форму обратной связи по кнопке "задать вопрос" ...
- Я купил домен но он скачался 1 раз и все,я сделал поправки в вебфлоу но скачаные файлы их не видят и пишет в названии что скачалось в 16:40,сейчас другое время,что делать?
- Если Вы видете в выгрузке файл со старым названием, значит изменений на Вашем сайте *.webflow.io не зафиксировано и скачивать его бессмысленно (если Вы не делали изменений в настройках выгрузки). Сделайте публикацию на webflow еще раз и убедитесь, что название у файла поменялось. Также помните, что новый архив после скачивания нужно извлекать с перезаписью уже существующих файлов! Кэш браузера также необходимо отключать во время тестирования (disable cache в Chrome Dev tools) или очищать принудительно после извлечения файлов из архива (у хромовых движков Ctrl + Shift + R - жесткая перезагрузка с очисткой кэша).
- Можете помочь перенести сайт на Вашу платформу целиком?
- Если сложно разобраться в этом самому, а сайт нужно отвязать от Webflow, то я также оказываю услуги по переносу сайтов из Webflow на другие хостинги и подключению их к этой CMS.
- Как сделать регистрацию пользователей на своем сайте при помощи сервиса?
- В простой выгрузке (при скачивании архива из ЛК) не получится. Это можно реализовать в режиме CMS. Для регистрации пользователей имя формы должно быть "reg". Далее поля должны называться : "логин", "пароль", "имя", "фамилия", "почта"; Для входа имя формы должно быть "login", поля должны называться : "логин", "пароль". Для восстановления пароля имя формы должно быть "restore", поле должно называться : "почта". Если что-то не понятно - смотрите код этого сайта в качестве образца.
- Как вставлять google-карту на свой выгруженный сайт при помощи сервиса?
- Вам нужно сделать контейнер для карты на webflow, задать ему id типа 'gmap'.
Далее код javascript в настройках выгрузки конкретного домена изменить на пример :
(в iframe укажите свой код встраивания карты)
$(document).ready(function () {
var map=$('#gmap').html('<iframe width="700" height="440" src="https://maps.google.com/maps?width=700&height=440&hl=en&q=Moscow%2C%20Russia+(%D0%9D%D0%B0%D0%B7%D0%B2%D0%B0%D0%BD%D0%B8%D0%B5)&ie=UTF8&t=&z=10&iwloc=B&output=embed" frameborder="0" scrolling="no" marginheight="0" marginwidth="0"></iframe>');
});
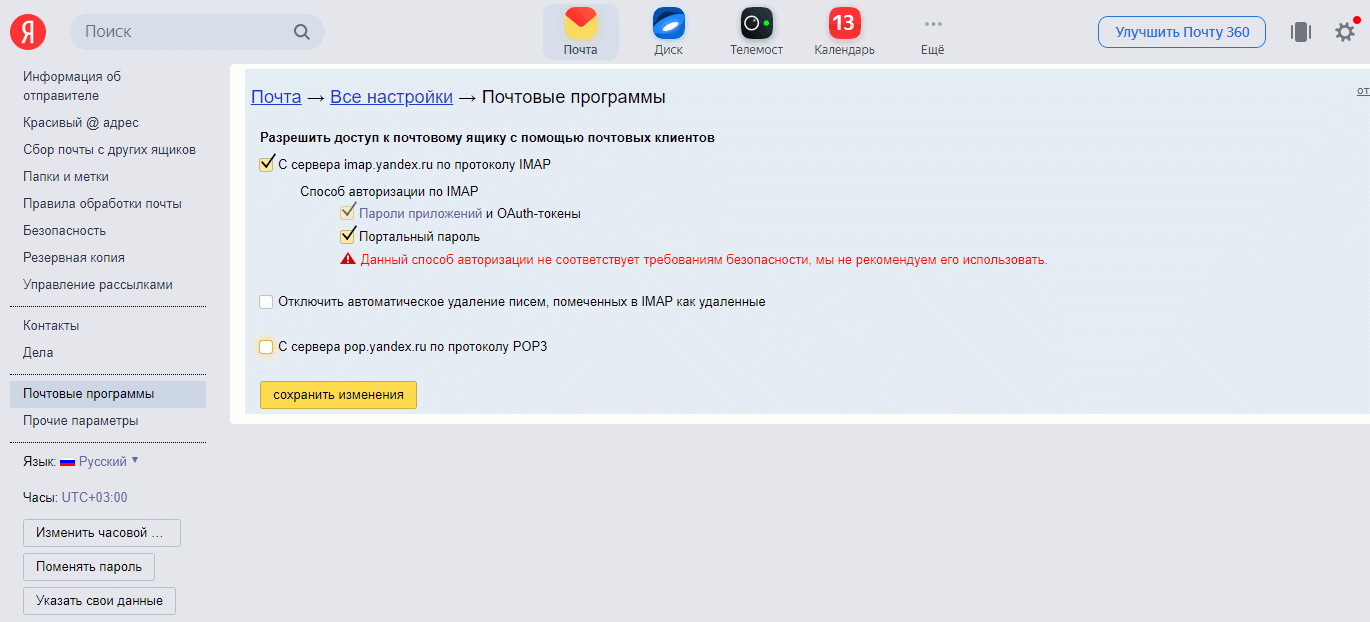
Настройка ящика для отправки с Яндекс-почты
Используйте только если заказана отправка форм через наш сервер и Вы хотите использовать Яндекс-ящик. У Яндекс-почтны необходимо указать специально, что Вы будете пользоваться отправкой через почтовые службы (чтобы данные с форм через их ящик отправлял наш сервер). Путь к настройке : Почта → Все настройки → Почтовые программы.



